レスポンシブ 入力 フォーム デザイン
抽象レイアウトのレスポンシブテーブルにおけるコントロールの揃え位置は、コントロールが入力コントロールで、ラベルとともに表示される場合、列の幅とオフセット、および Label Width プロパティの設定に基づいて決まります。 ここでは、例を使用してアプローチについて説明します。.

レスポンシブ 入力 フォーム デザイン. レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日 は、異なる画面幅でも フォーム を使い やす く工夫している ウェブサイト を 勝手 に ピックアップ し、その ポイント をお伝えしていき ます 。. 今回の記事は書く前から決まったテーマで書かなくてはいけませんでした。 ティファナコラム編集部から、通達があったのです。 きっと全社員が自由気ままにふざけたテーマを書きすぎていたのでしょう。 そんなわけで、今回の私のテーマは「レスポンシブWebデザイン」です。. 昨今レスポンシブ・ウェブデザインを採用するウェブサイトがかなり多くなっています。 レスポンシブなデザインの場合、フォームのユーザビリティを確保するには一手間工夫が必要です。 本日は、異なる画面幅でもフォームを使いやすく工夫しているウェブサイトを勝手にピックアップし.
※複雑なフォームデザインの場合、レスポンシブ化には、フォーム設定とcssの工夫が必要な場合があります。 ・ 下記の言語が設定可能。 日本語、英語、中国語、韓国語 ※管理画面にて、フォームページごとに言語が設定できます。 ※文字コードは、utf-8. レスポンシブWebデザインRWD / Responsive Web Designとは、Webデザインの手法の一つで、様々な種類の機器や画面サイズに単一のファイルで対応すること。WebサイトやWebページをパソコンやスマートフォン、タブレット端末など複数の機器や画面サイズに対応させる際、内容が同じでデザインや動作. こちらでは、レスポンシブ ウェブ デザインの良い点や注意点をご紹介します。 メリット.
中も外も超シンプルに作りました。確認画面ありのタイプとなしのタイプの2種類です。どちらもレスポンシブデザインでスマホ対応です。 入力チェックはForm Validationでクライアントサイドで行います。 確認画面なしのメールフォーム. Cssカスタマイズのレスポンシブ対応-メールフォームプロの解決方法 17年5月15日 年3月17日 Web制作 システム 今回のシステム開発で取り扱うテーマは『メールフォームプロ(古いバージョン)でテキストエリアやテキストボックスがいくらCSSで指定しても. ホームページ制作会社でも使用できる 商用利用が可能 な 無料レスポンシブHTMLテンプレート です。 企業サイト(会社概要サイト・企業案内サイト)として、店舗サイトとして、各種サービスサイトとしてなど様々な用途にご利用頂け.
無料で利用できるPHPお問い合わせフォームテンプレートの中で、今のところ一番優秀だと思っているのが、「Responsive Mailform」。 入力する人がストレスを感じることなく快適に入力~送信までできること。 なるべく簡単に設置でき、正常にメール送信がされること。. もうね、これで「入力してメールを送信してね♪」と 言う方が間違っている 。 元となっているメールフォームプラグインが07年2月のモノなので仕方ないが、レスポンシブデザインにしなければ、スマホからメールを送信してくれる人は皆無だろう。 本来ならもっと早くにプラグインを修正. 今回は主に2つの事「レスポンシブ対応によるカラム数の変更」、「レスポンシブ対応によるプロフィール変更」について書かせていただきました。 この2点を改善するだけでもスマートフォンでの読みやすや、見えやすさは変わってきます。 もう1度ご自身のスマートフォンを確認してみ.
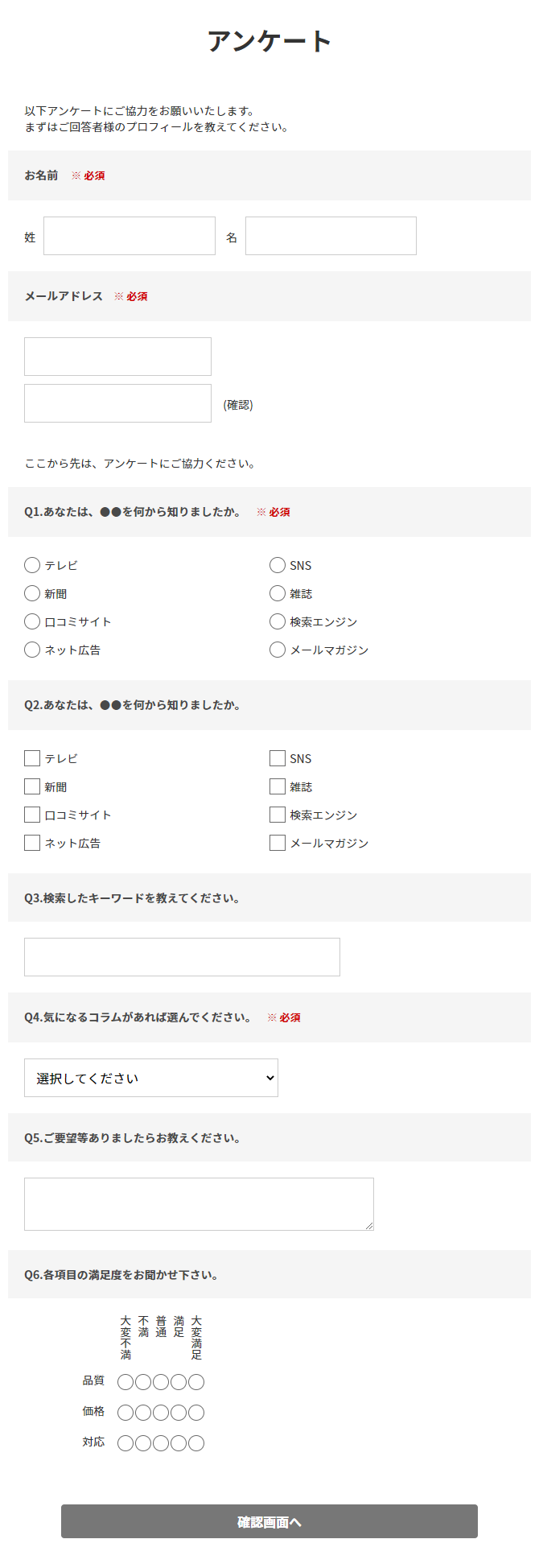
テンプレート(レスポンシブデザイン) WEBCAS formulatorでは、デザインをゼロから作成したりHTMLを取り込んだりすることも可能ですが、「既存のテンプレートを使って、スピーディーにWebアンケートやWebフォームを作成したい」という担当者様のために、用途. レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ 実は使いにくいかも? スマートフォンで要注意な定番ui・6選 あなたのサイトは2秒以内? 表示速度がフォームコンバージョンに与える影響 フォームのユーザビリティを改善するための30の方針(海外情報) クーポンコード. レスポンシブデザインの表示には、Viewportの記載が必要です。 Adobe Dreamweaver CCに、レスポンシブデザインが便利なライブビュー機能がありますが、必ず、ブラウザで確認するようにしましょう。.

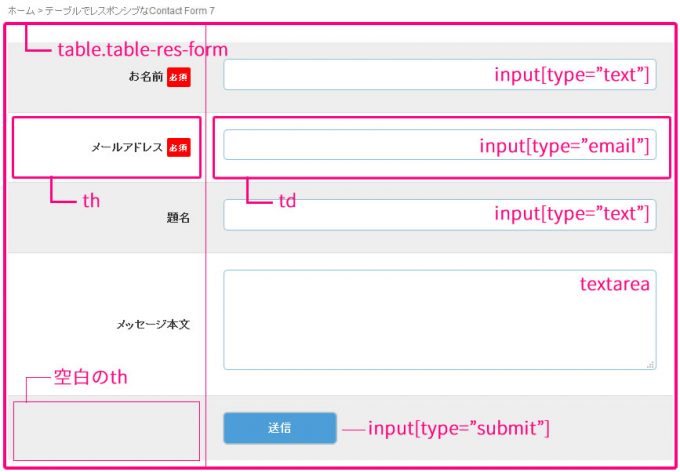
カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

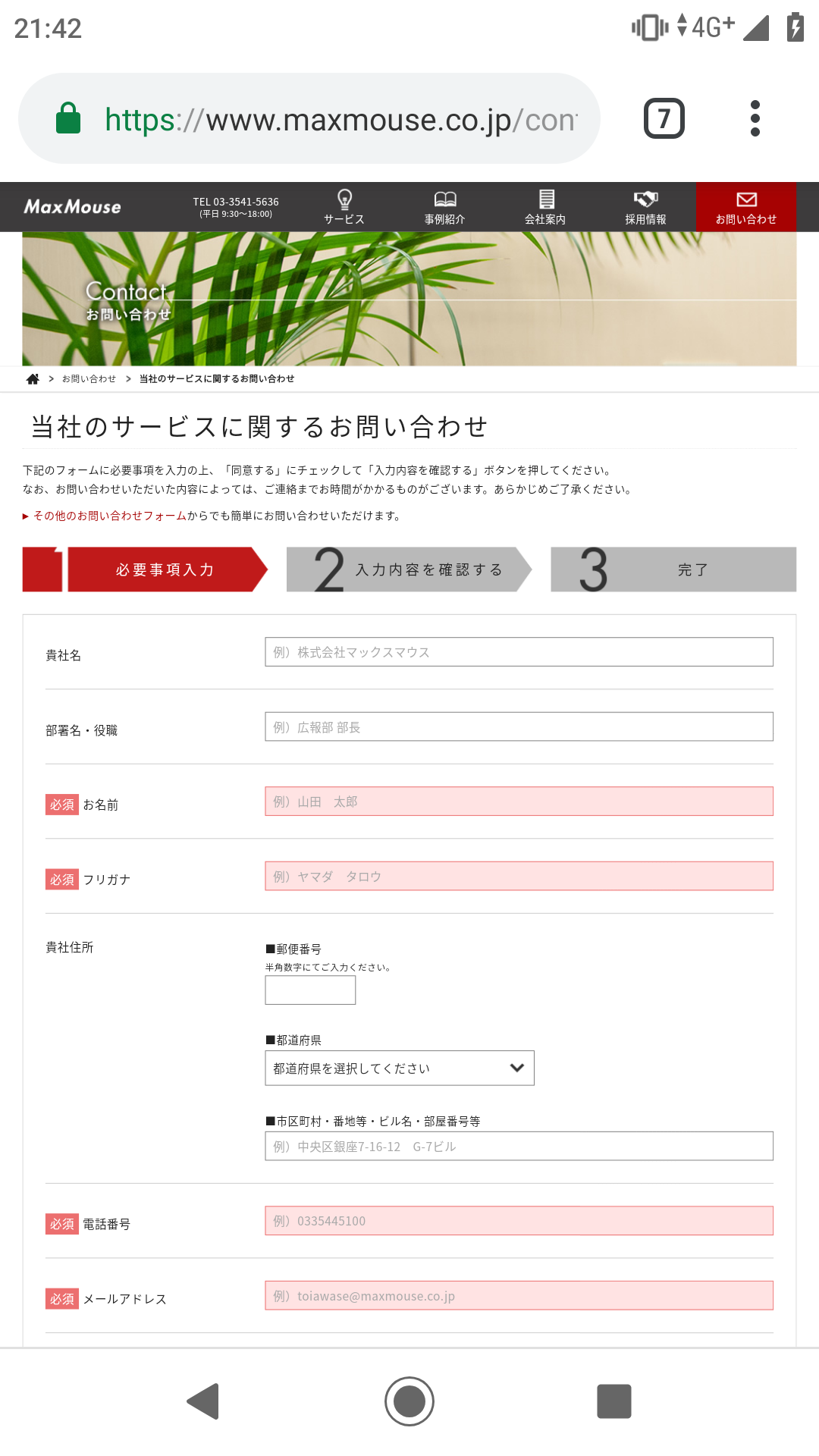
入力フォーム最適化 Efo でwebからの問い合わせ 受注率を上げるのテクニック デジタルマーケティングtips 株式会社マックスマウス

マトリクス形式の回答欄を作成する Br フォームデザインのカスタマイズ Vol 3 スパイラル ディベロッパーズサイト パイプドビッツ
レスポンシブ 入力 フォーム デザイン のギャラリー

ボード Hp参考デザイン のピン

レスポンシブデザインとは まーくんのアフィリエイト学校
Q Tbn 3aand9gcrck1yohjskuhanj64vcysgqvmniblrq7rn8wrsnwke4reonu5r Usqp Cau

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

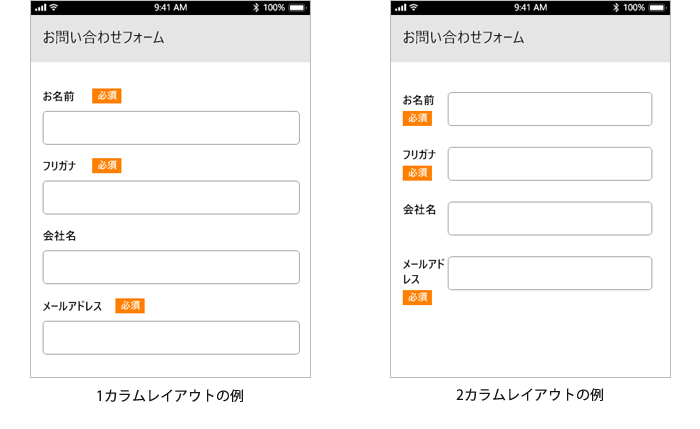
モバイルファーストでレスポンシブ フレキシブルレイアウトで1カラムの入力フォームを作る Pc ウェブログ

スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

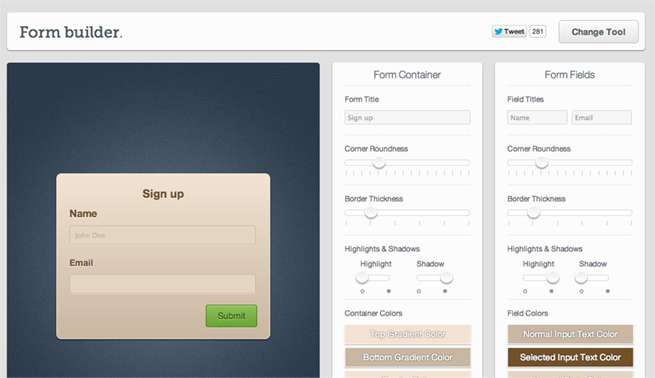
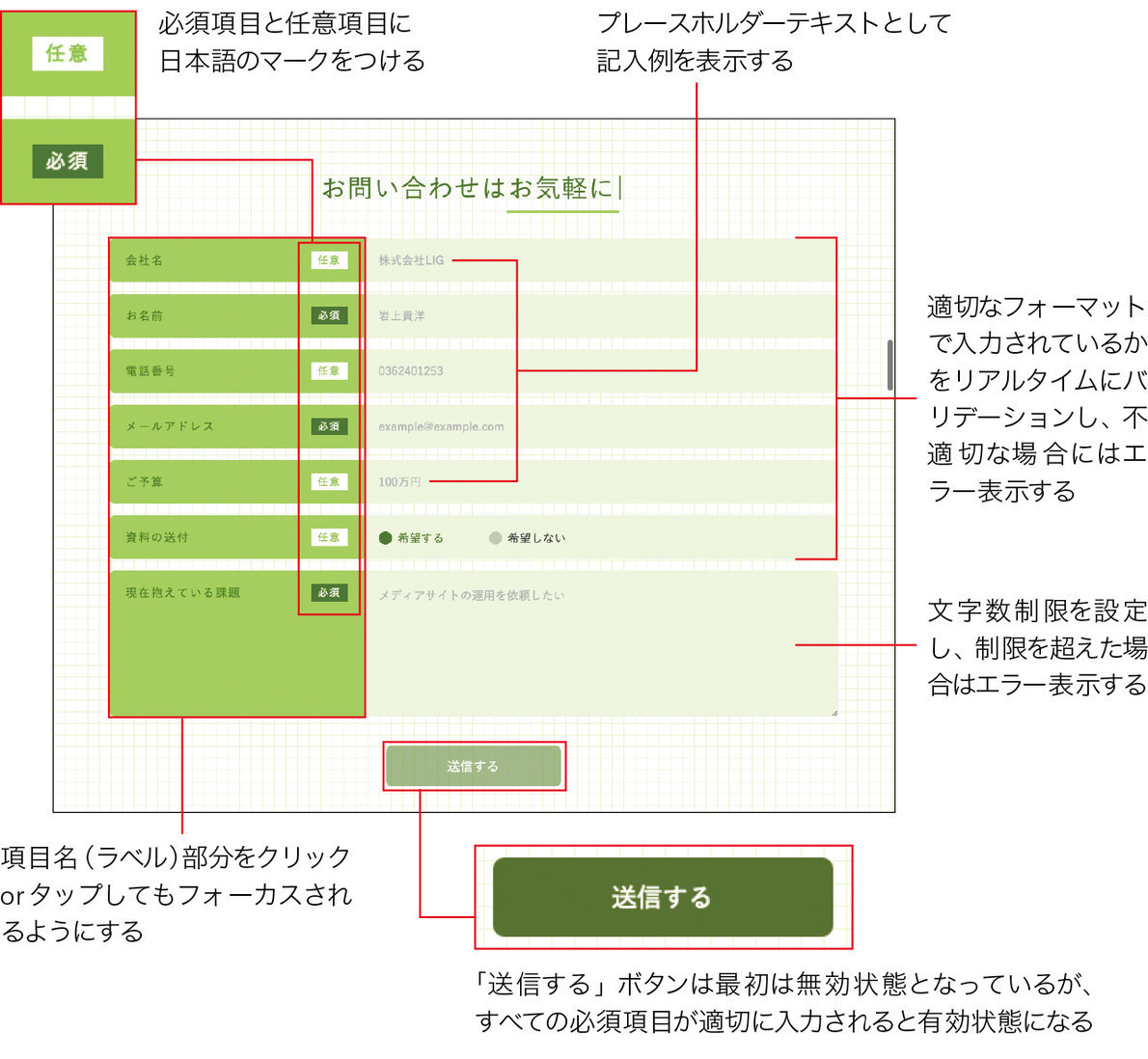
苦手を克服 効果的なフォームが簡単に作れてしまうツールやテンプレートまとめ 株式会社lig

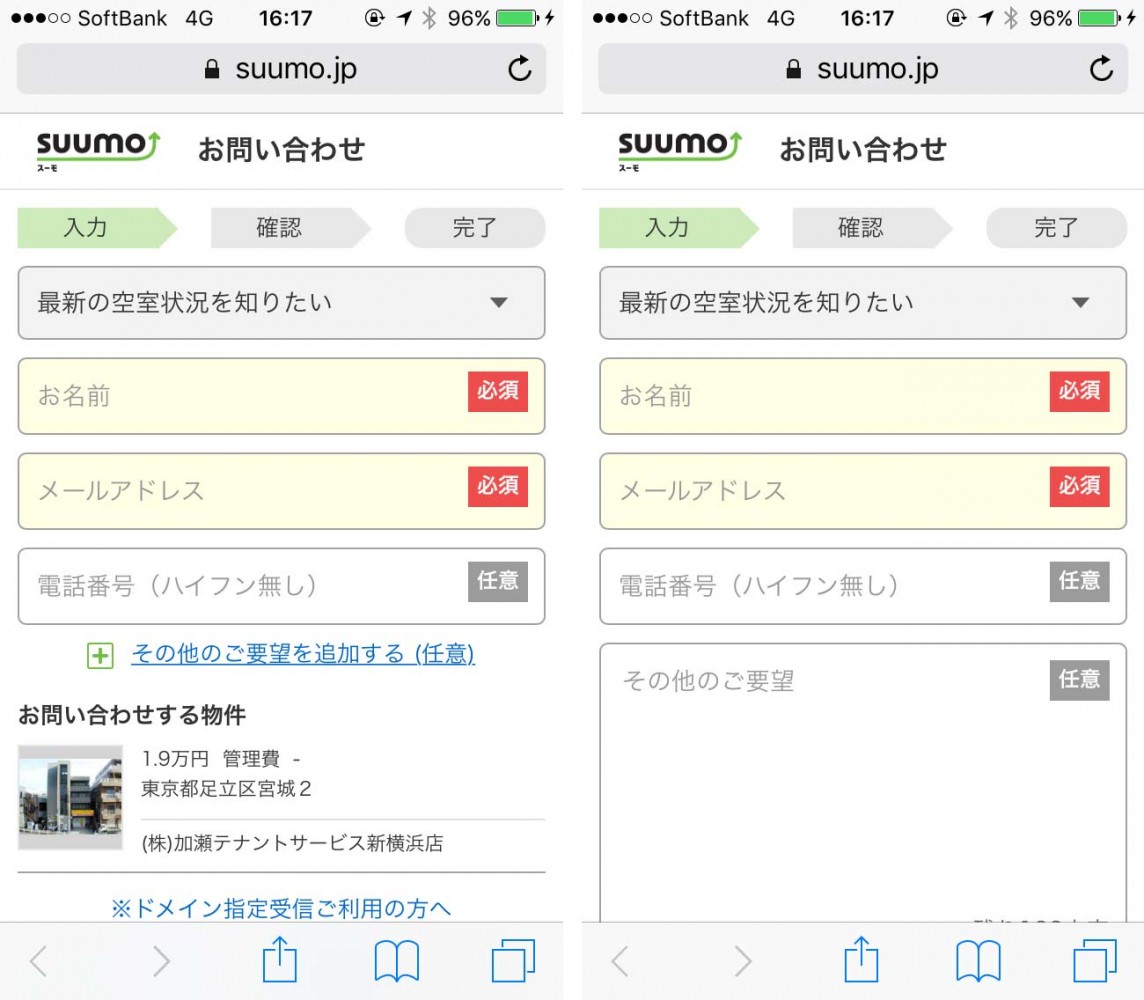
レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
T8jc2c0hs41uof6d Com Responsive Inquiry Form

Cssだけで入力しやすいフォームを簡単に実装する方法 Mobile First Marketing Labo

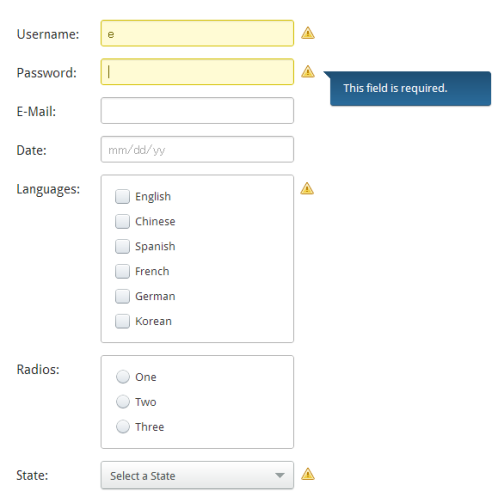
入力フォームはデザインが肝心 入力完了してもらうための15のコツ

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

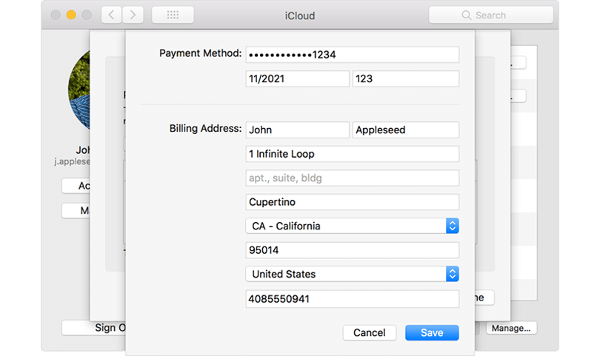
クレジットカードフォームの解剖学 Postd

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

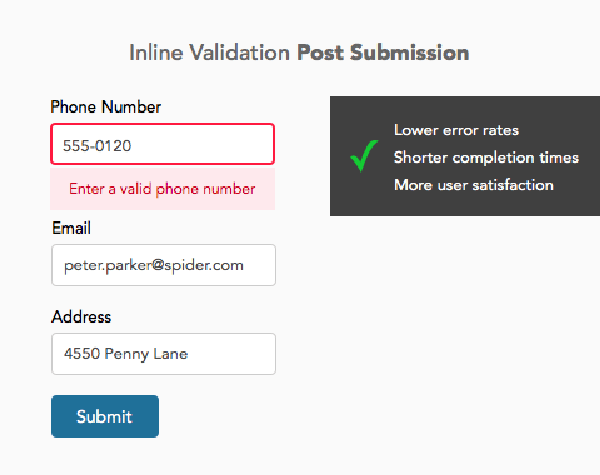
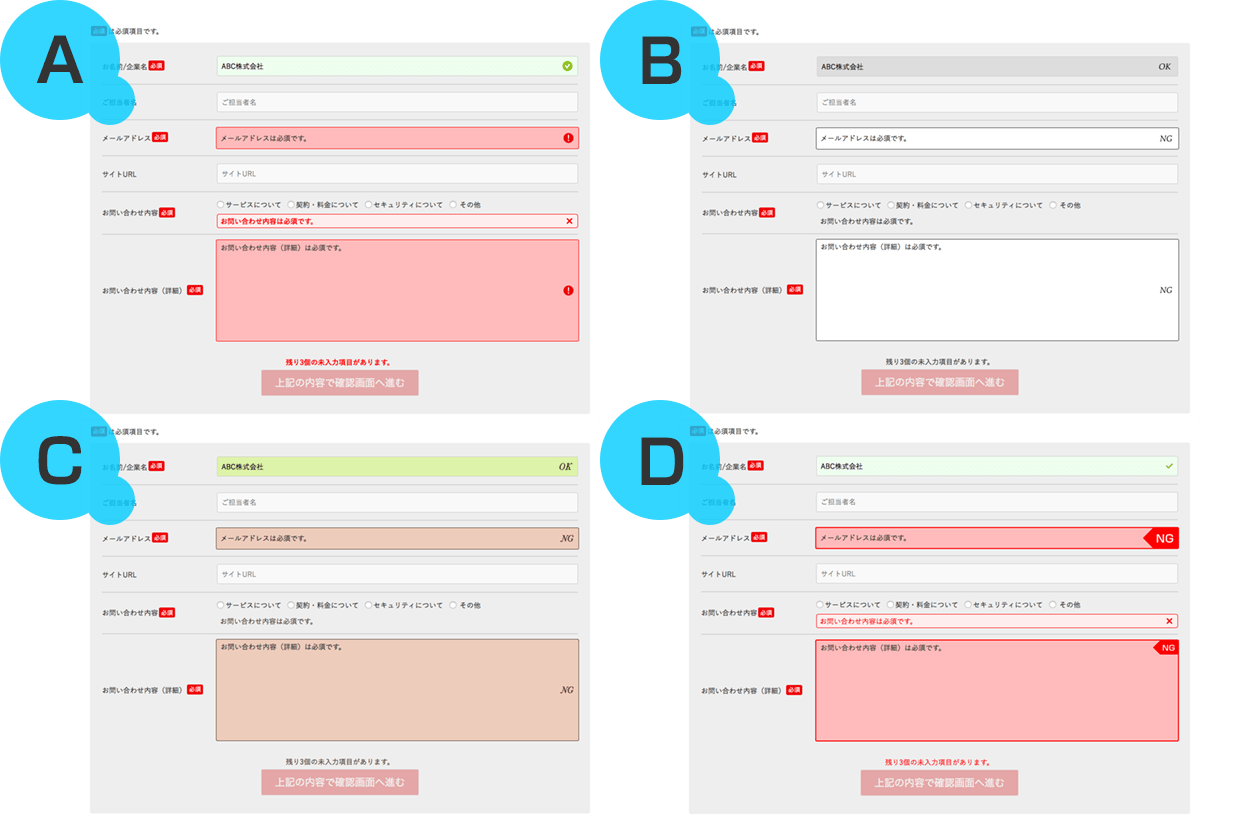
フォームデザインのコツ リアルタイムアラートがユーザーの入力速度を遅くする理由 Seleqt セレキュト

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

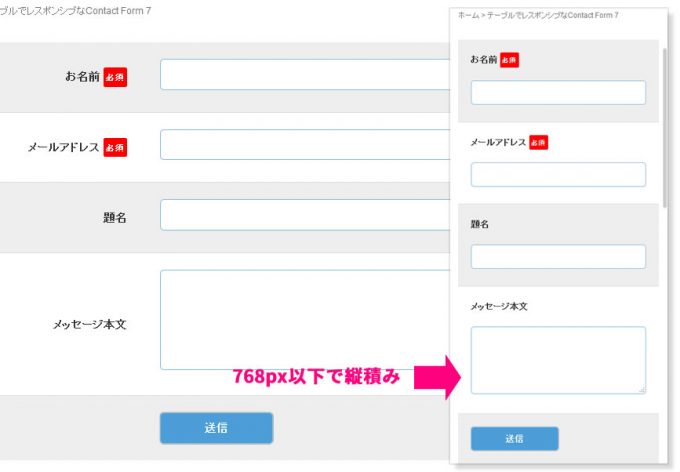
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

第6弾 Jsで差をつける入力フォーム改善 Kaizen Platform ヘルプセンター

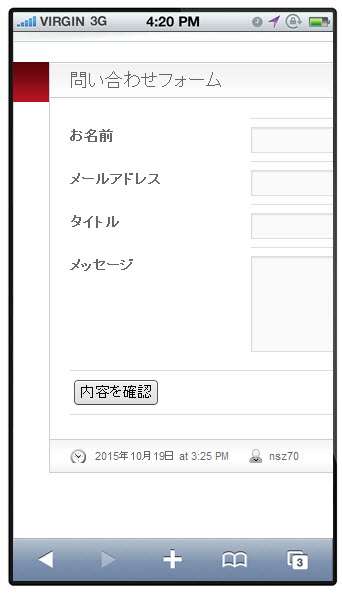
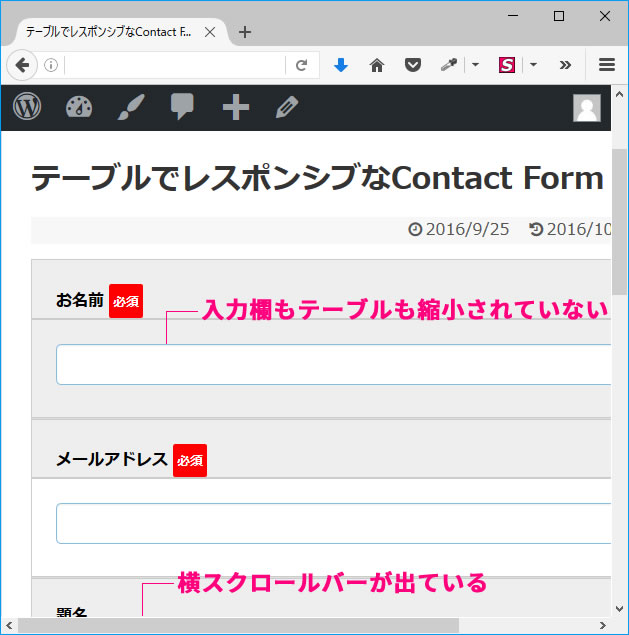
スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

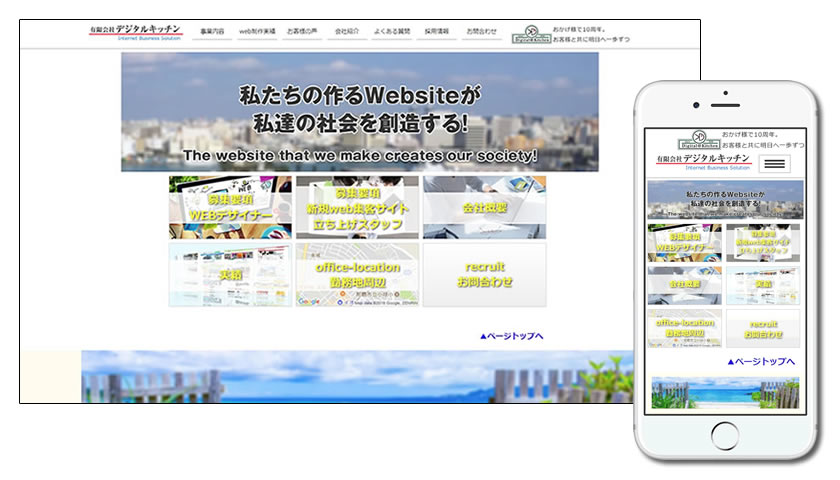
レスポンシブ Pc スマホ 対応cmsホームページ Express2 ホームページ制作 沖縄 那覇 Cms Web制作会社 アルカディア システムズ

入力フォームはデザインが肝心 入力完了してもらうための15のコツ

メールフォームの入力内容確認アドオンのカスタマイズ方法の解説
Q Tbn 3aand9gcqenpveb0btcvslnzsby4roih Ojnxu0uwtrliruqwbfvrrxpof Usqp Cau

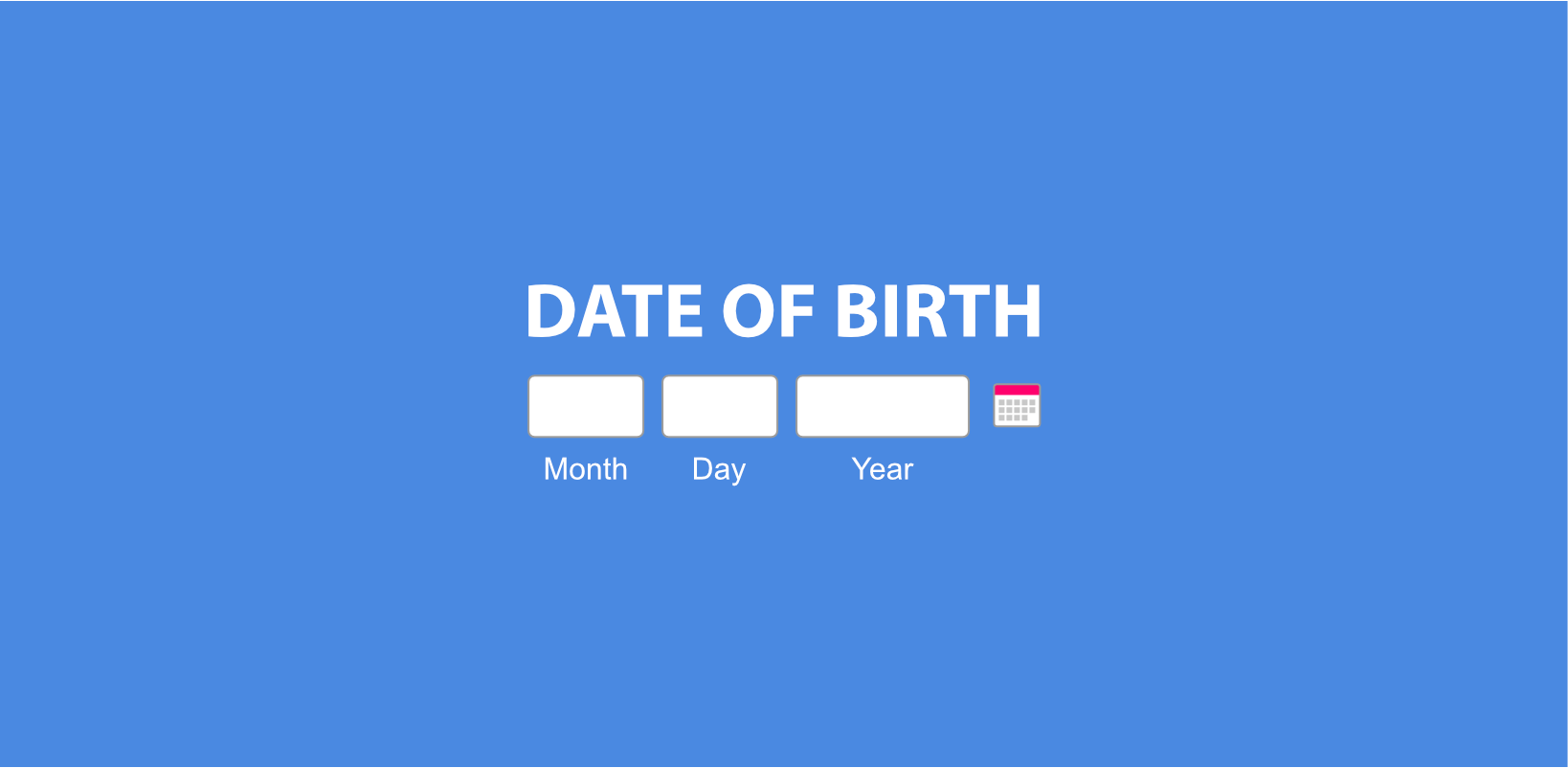
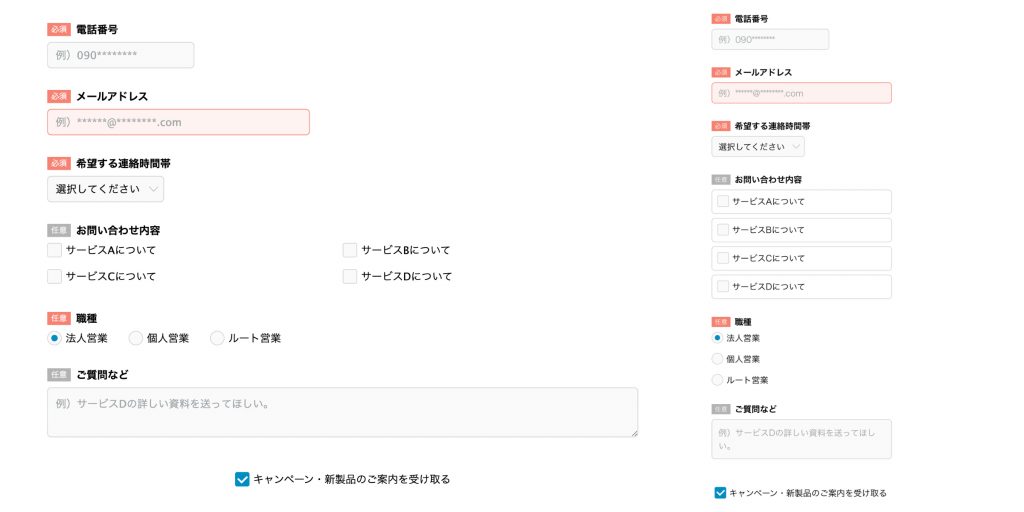
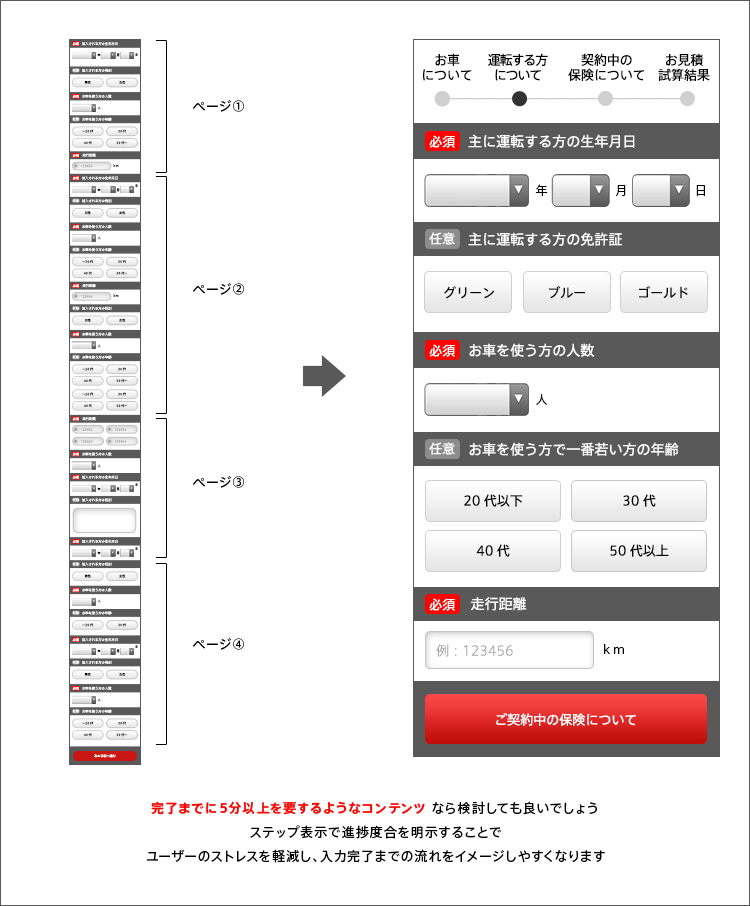
生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた Rriver

フォーム 入力欄の長さを最適化 3 Tech Blog

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

Ie11以上 マルチブラウザ レスポンシブ対応 Form要素のcssまとめ ファブリカコミュニケーションズ

使いやすいフォーム Qubo Request 簡単webフォーム作成ツール Qubo

フォームデザインでよくある10の落とし穴 あなたのサイトでは失敗しないために Seleqt セレキュト

レスポンシブ対応 検索フォームのデザイン 実装するアイデアのまとめ コリス

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた Rriver

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
Q Tbn 3aand9gctzuq4z 0mo0j6chaa5 Sd4wtd9acjiiih39pqhtyc2 Mnt2qgu Usqp Cau

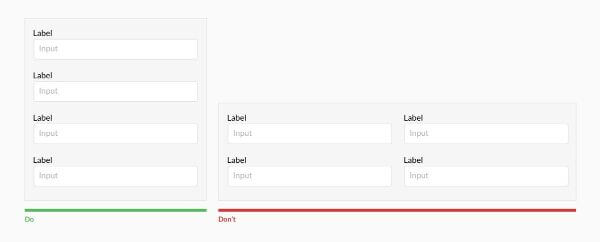
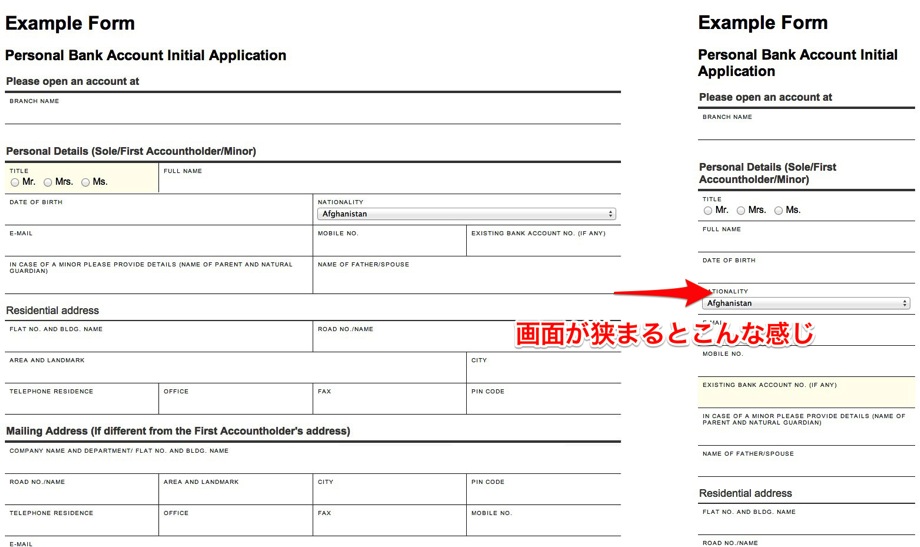
レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

クレジットカードフォームの解剖学 Postd

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

フォームをスマホ対応するには 注意すべきポイントと作成方法 Itコラムdeパイプドビッツ パイプドビッツ公式hp

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra
Q Tbn 3aand9gctnciv3jh857hjvzfreg17pq2ycf Fjb6dpxpna Mleohaqqlys Usqp Cau

Cssフレームワーク30選 デザイン含めて一括総まとめ

スマホ対応の入力フォームのデザインに役立つ6つのポイント 申し込みフォーム作成はwill Form

テンプレート Webアンケート フォーム作成システムwebcas Formulator
レスポンシブ Web フォームの設計 ラベルとコントロールの揃え位置

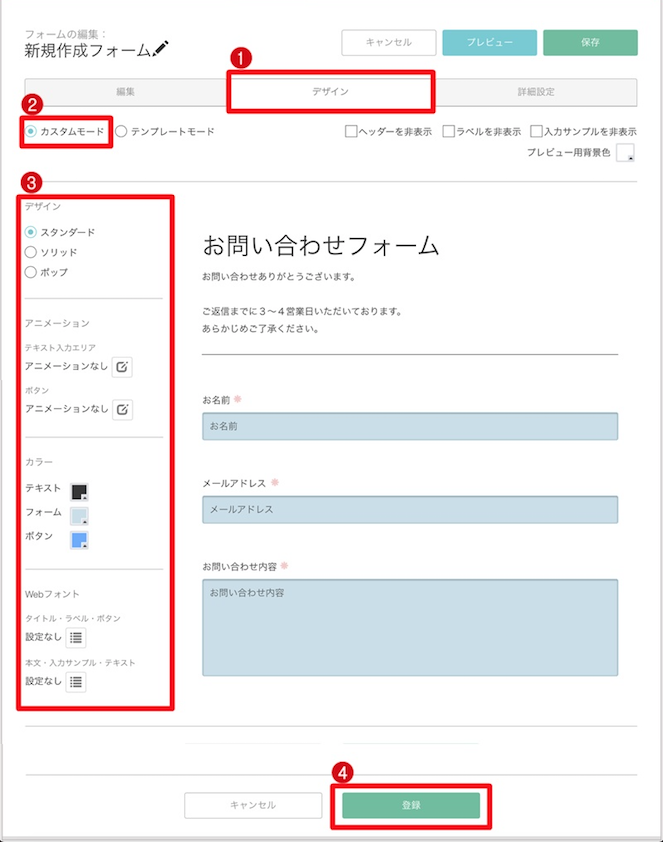
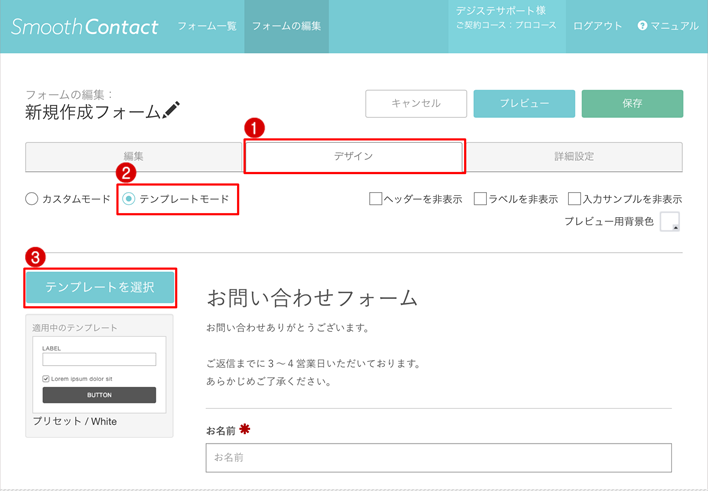
フォームのデザインを設定する Bind10 Bindクライアント サポートサイト デジタルステージ

テンプレート Webアンケート フォーム作成システムwebcas Formulator

Contact Form 7の自動レスポンシブ対応 Liquid Press

Asp Netに採用されたbootstrapでcssデザイン変更 1 4 Codezine コードジン

テンプレート Webアンケート フォーム作成システムwebcas Formulator

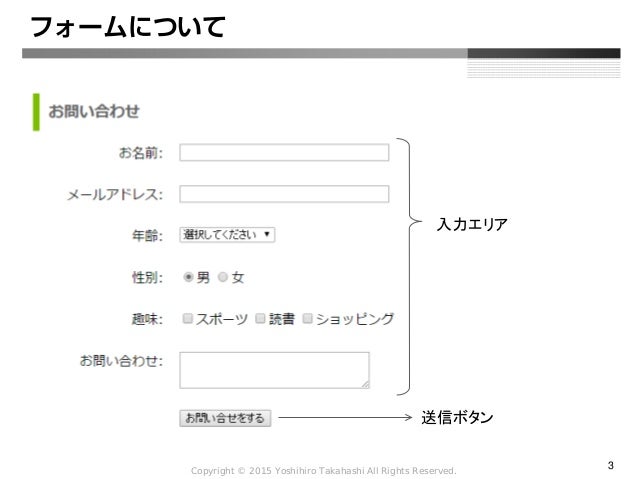
お問い合わせフォームで使用するhtmlタグ ひまわりの種

市川ウェブデザイン お問い合わせフォームのサンプル

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブなフォームを作成するフレームワーク Jq Idealforms Phpspot開発日誌

スマホ入力フォームを最適化する4つの方法 デザイン Symmetric Web開発ブログ

スマートフォン版 勝手にefo徹底解剖 Adode 申込みフォーム Ui改善ブログ By F Tra

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

保存版 スマホサイトの入力フォームで成果を出す10のテクニック In Pocket インポケット

第6弾 Jsで差をつける入力フォーム改善 Kaizen Platform ヘルプセンター

購入フォームデザイン ラフ画あり コーディング不要 の依頼 外注 レスポンシブサイト制作の仕事 副業 クラウドソーシング ランサーズ Id

フォームのデザインを設定する Bind10 Bindクライアント サポートサイト デジタルステージ

Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ

フォームの入力をもっと快適にする Jq Idealforms Moongift

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

レスポンシブecサイトの導入効果や実績 Aishiprental

コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

フォーム機能 Synergy 顧客情報の取得をスムーズに行えるフォーム シナジーマーケティング株式会社

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

離脱者続出 ここがイヤだよ スマホの入力フォーム 第1位とは モバイルラボ

コンバージョン率アップを目指せ ユーザビリティの高い入力フォーム 1 2 Wd Online

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Efoとは 入力フォーム改善に プロの3大要素 を無料で簡単に取入れる始め方 チェックリスト有 デジタルマーケティングの先進企業 株式会社オレコン

入力フォームを最適化 メール商人

メールフォームの設置 メール対応業務をサポートする低価格のasp型メール共有 管理ソフト 問いマネ

レスポンシブ対応のお問い合わせフォームを作ります Phpのみで動作可 管理画面付き テンプレート編集 Webシステム開発 ココナラ

無料で最強 レスポンシブ対応の高品質htmlテンプレート23個まとめ 17年10月度 Photoshopvip

コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

レスポンシブ対応とは グーペ の管理画面はすべて対応済み ホームページ作成お役立ち記事

保存版 ベストな 入力フォーム をデザインする14のuiガイドライン Seleqt セレキュト

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Urichan Efoでエントリーフォーム最適化 株式会社マッジ

ボード Information のピン

レスポンシブデザインを採用するとき参考にしたいフォーム実例まとめ Ui改善ブログ By F Tra

Sslメールフォームもレスポンシブデザインにしてpcでもスマフォでも送信しやすいようにする スマフォファーストを念頭に ドモドモコーポレーション

メールフォームのデザイン変更やサイト組み込みの際のサイズの説明

18年版 入力フォームのデザイン設計に参考にしたいサイト事例8選 株式会社パンタグラフ

レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ

かっこいいグリッドベースの入力フォームが作れる Grid Forms が良さげ バンクーバーのうぇぶ屋

Webデザイン入門2 Html5 フォーム 映像再生 音声再生 Css3 レスポンシブwebデザイン

スマホ対応じゃない問い合わせフォームを とりあえず レスポンシブにする方法 西沢直木のit講座

レスポンシブデザインのフォームを設計するときに気をつけたい7つのステップ Ui改善ブログ By F Tra

エントリーフォーム最適化 スマートフォンefoで抑えるべき9つのポイント ビジネスとit活用に役立つ情報




